WordPress’te dolgu ve kenar boşluğu arasındaki farkı bilmek ister misiniz?
WordPress’te dolgu, bir blok içindeki içerik ve kenarlık arasındaki boşluktur, kenar boşluğu ise iki ayrı blok arasındaki boşluktur.
Bu yazıda size dolgu ve kenar boşluğu arasındaki farkı ve bunların WordPress’te nasıl kullanılacağını göstereceğiz.
WordPress’te Dolgu nedir?
WordPress web sitenizdeki doldurma işlevi, bir blok içinde alan oluşturmak için kullanılır.
Örneğin, düzenini görsel olarak daha çekici hale getirmek ve metnin bloğun kenarlarına çok yakın görünmesini önlemek için bir metin bloğunun içine boşluk ekleyebilirsiniz.

İçeriğin WordPress blogunuzda nasıl aktığını kontrol etmek için dolguyu da kullanabilirsiniz. Örneğin, bir metin bloğunun üstüne ve altına dolgu eklerseniz, ziyaretçilerin içeriği okumasını kolaylaştırabilirsiniz.
WordPress’te Marj Nedir?
Kenar boşluğu, bir WordPress bloğunun ve onu çevreleyen öğelerin etrafındaki boşluktur.
Bu, siteniz için daha geniş ve temiz bir düzen oluşturarak iki farklı blok arasına boşluk eklemenize yardımcı olabilir.

Örneğin, ekran yeniden boyutlandırıldığında bile görünür kalması için bir metin bloğunun üstüne ve altına kenar boşlukları ekleyebilirsiniz.
Ek olarak, web sitenizi görsel olarak çekici ve kullanıcılar için daha erişilebilir hale getirmek için Resim ve Metin blokları arasına boşluk eklemek için kenar boşluklarını da kullanabilirsiniz.
WordPress’te dolgu ve kenar boşluğu arasındaki fark nedir?
WordPress’te dolgu ve kenar boşluğu arasındaki farkların kısa bir listesi:
| Dolgu malzemesi | kenar boşluğu |
|---|---|
| Dolgu, içerik ile bloğun kenarı arasına boşluk eklemek anlamına gelir. | Kenar boşluğu özelliği, blok sınırının dışına boşluk ekler. |
| Dolgu kullanmak, web sitenizdeki diğer blokları etkilemez. | Kenar boşluğu kullanmak, web sitenizdeki diğer blokları etkiler. |
| Dolgu, bir bloğun etrafında bir tampon oluşturabilir. | Kenar boşlukları, iki farklı blok arasında boşluk oluşturabilir. |
WordPress’te dolgu nasıl kullanılır?
Varsayılan olarak, WordPress Tam Site Düzenleyicisi (FSE), doldurma işleviyle birlikte gelir.
Ancak, blok tabanlı bir tema kullanmıyorsanız, özel CSS kullanmıyorsanız WordPress sitenize dolgu ekleyemeyeceğinizi unutmayın.
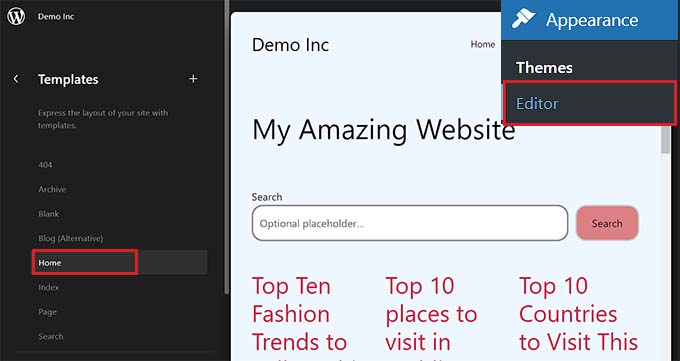
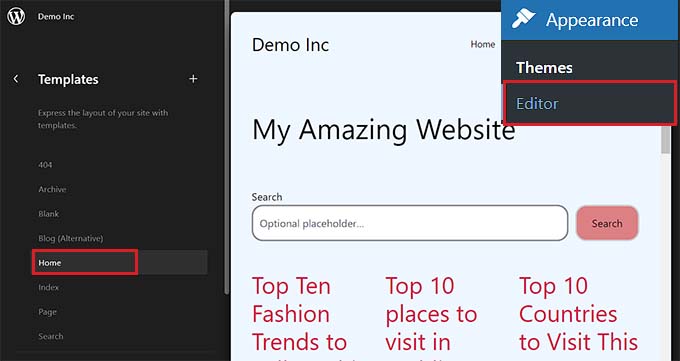
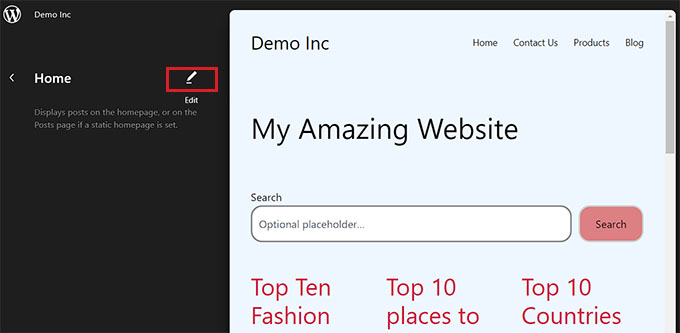
İlk olarak, ziyaret etmeniz gerekir Görünüm » Yayıncı tam site düzenleyicisini başlatmak için WordPress yönetici kenar çubuğundan sayfa.
Oradayken, bloklarınıza dolgu eklemek istediğiniz sayfa şablonunu soldaki “Şablonlar” kenar çubuğundan seçin. Bu kenar çubuğu, web sitenizin farklı sayfaları için tüm şablonları görüntüler.

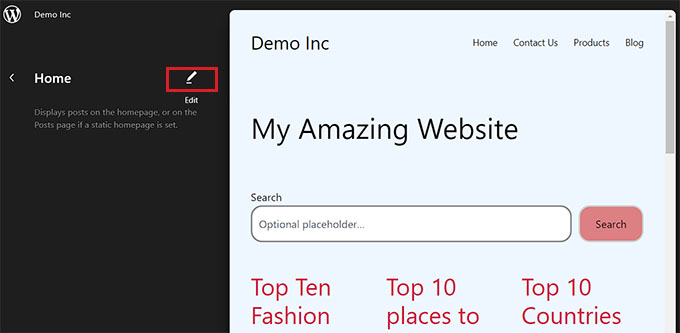
Bunu yaptıktan sonra, seçtiğiniz şablon ekranınızda açılacaktır.
Buradan, tam site düzenleyicide sayfa şablonunuzu özelleştirmeye başlamak için “Düzenle” düğmesini tıklayın.

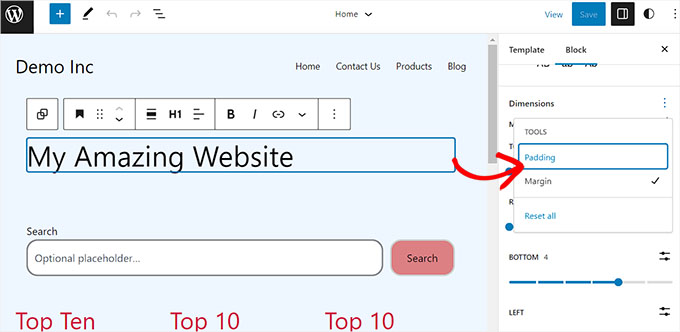
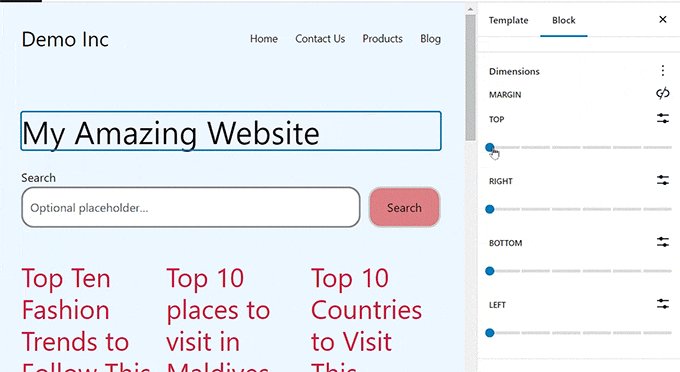
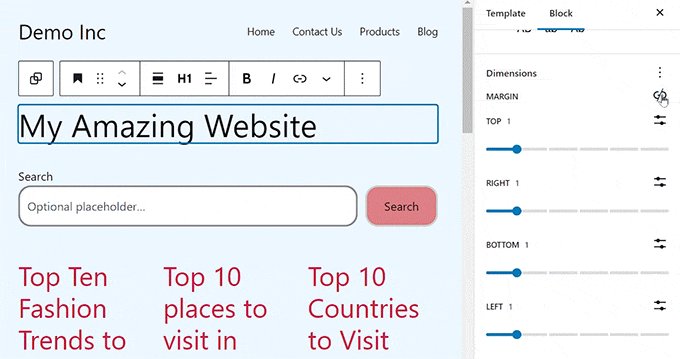
Ardından, dolguyu eklemek istediğiniz bloğu seçin. Bunun, içerik ile blok sınırı arasında boşluk yaratacağınız anlamına geldiğini unutmayın.
Bu, ekranın sağ tarafındaki blok panelinde blok ayarlarını açacaktır.
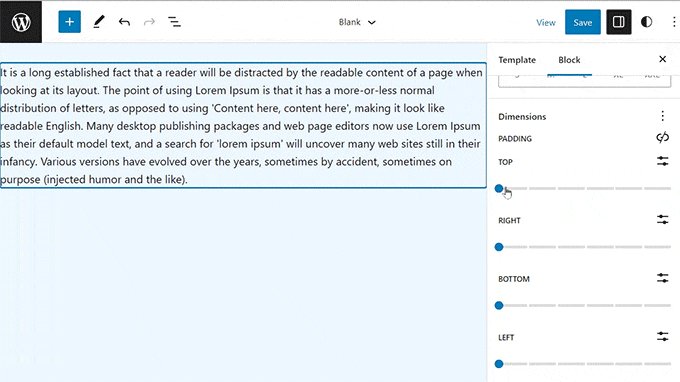
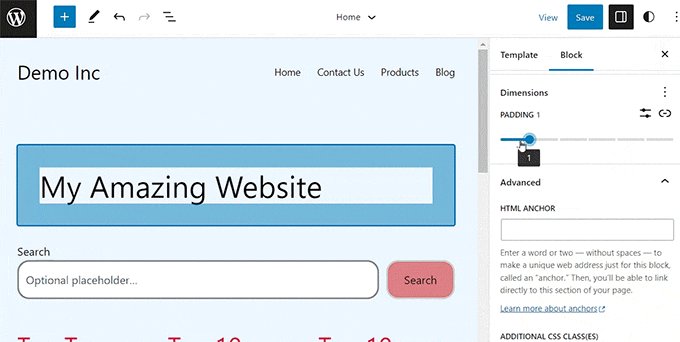
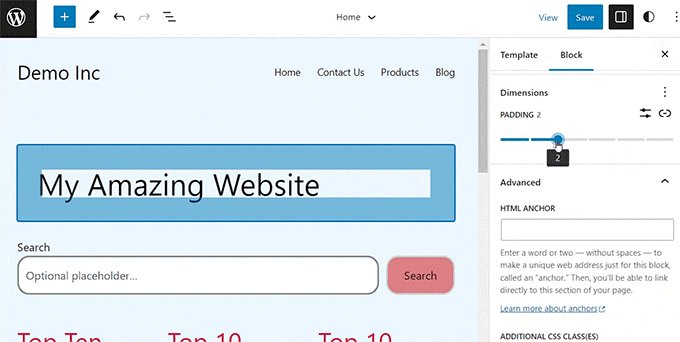
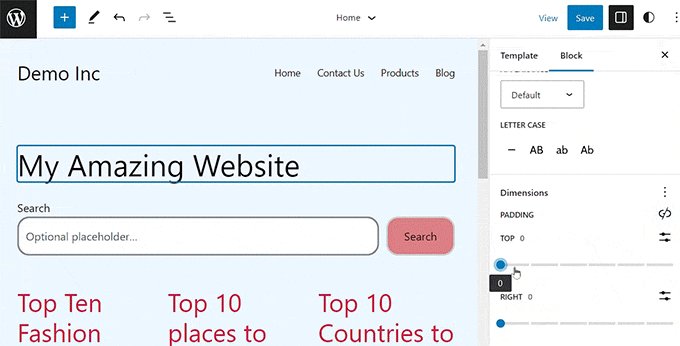
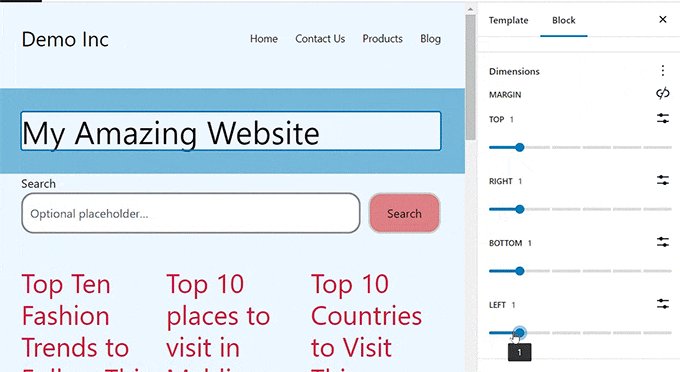
Buradan “Boyut” bölümüne inmeniz ve üç çatallı menüye tıklamanız gerekiyor. Bu, ‘Padding’ seçeneğini seçmeniz gereken bir bilgi istemi getirecektir.

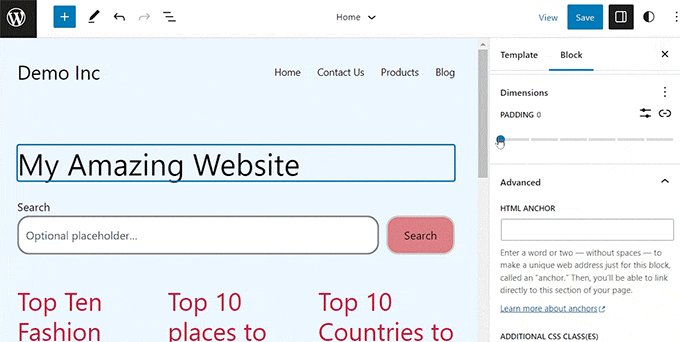
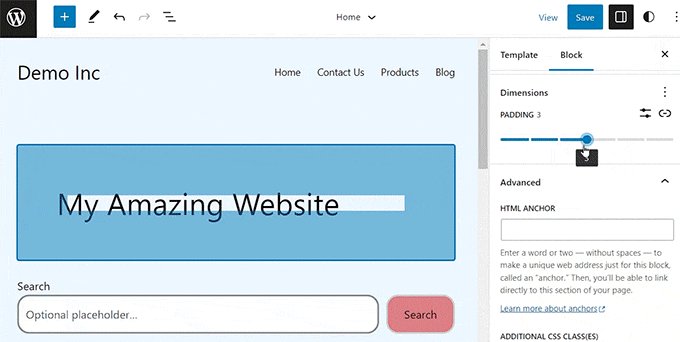
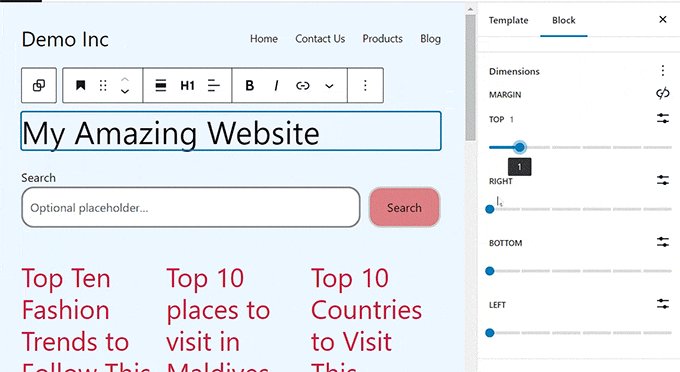
Ardından bloğunuza dolgu eklemek için kaydırıcıyı kullanın.
Bu özelliğin bloğun tüm kenarlarına dolgu ekleyeceğini unutmayın.

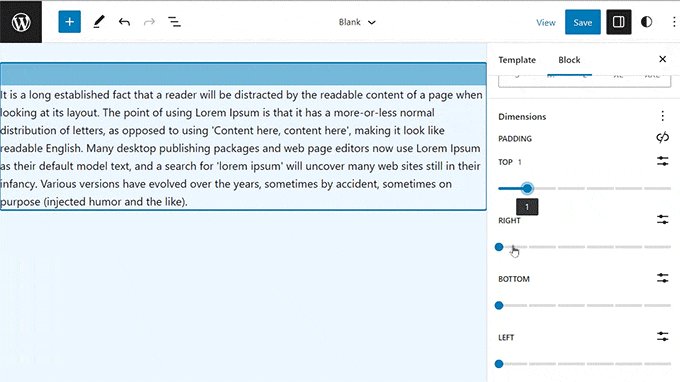
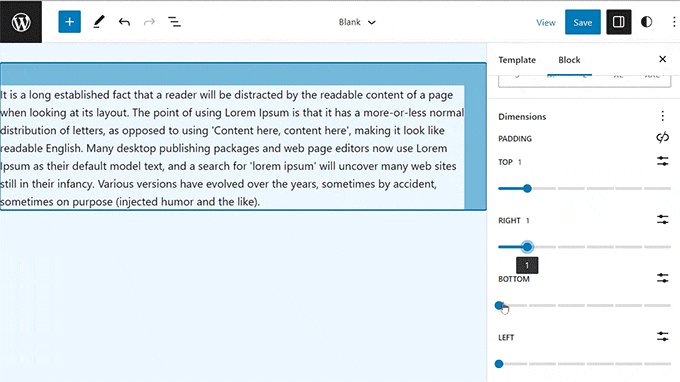
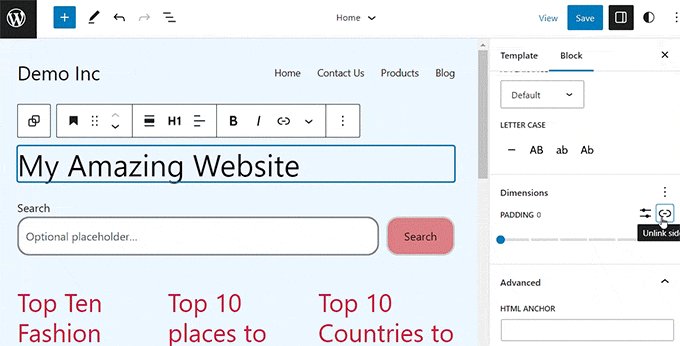
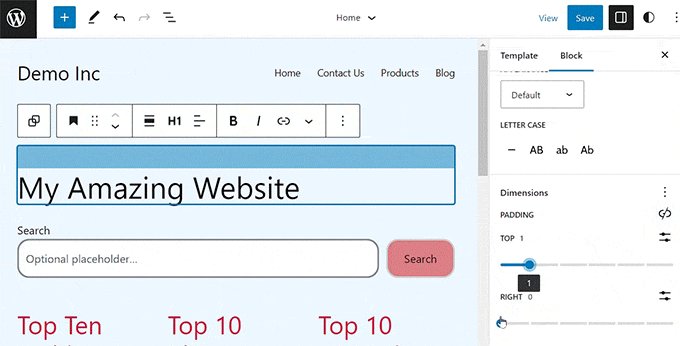
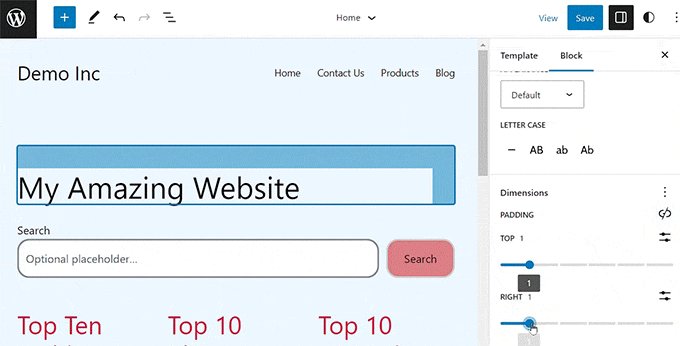
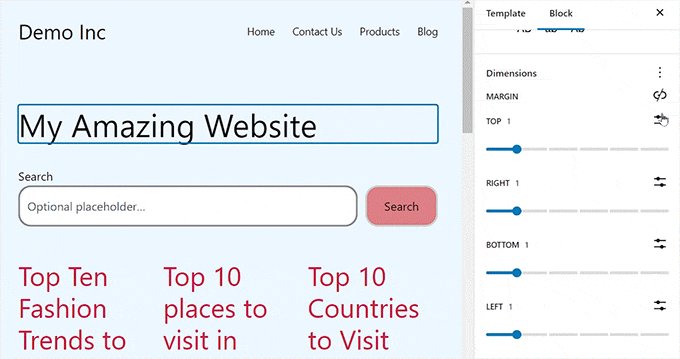
Ancak, bloğun yalnızca üstüne veya altına dolgu eklemek istiyorsanız, bunu “Astar” seçeneğinin yanındaki “Kenarların Bağlantısını Kaldır” simgesine tıklayarak da yapabilirsiniz.
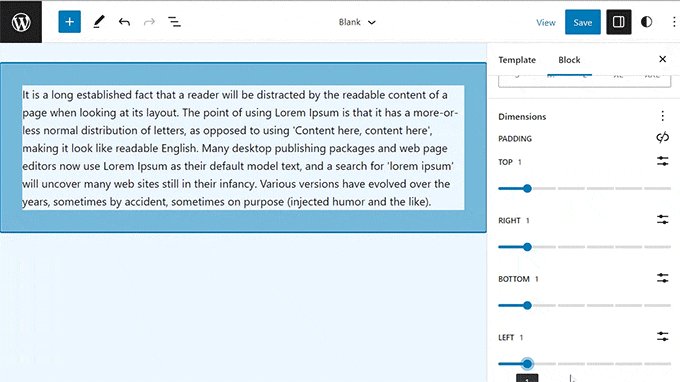
Ardından, bloğun sağına, soluna, altına veya üstüne dolgu eklemek için farklı kaydırıcıları kullanabilirsiniz.

İşiniz bittiğinde, ayarlarınızı kaydetmek için “Kaydet” düğmesini tıklayın.
WordPress’te marj nasıl kullanılır?
Tıpkı dolgu gibi, kenar boşluğu özelliği WordPress tam site düzenleyicisine yerleştirilmiştir. Ancak, bir blok teması kullanmıyorsanız bu özellik kullanılamayacaktır.
İlk olarak şuraya gidin: Görünüm » Yayıncı WordPress kontrol panelinizden sayfa.
Oradayken, sol sütundan kenar boşlukları eklemek istediğiniz sayfa şablonunu seçin.

Bu, ekranda seçtiğiniz sayfa şablonunu açacaktır.
Buradan, tam site düzenleyicide şablonunuzu özelleştirmeye başlamak için “Düzenle” düğmesini seçin.

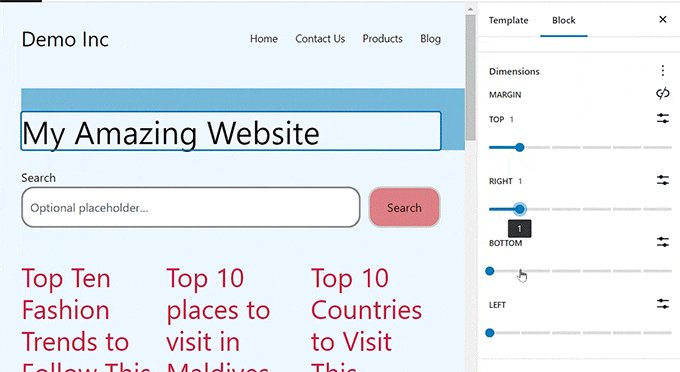
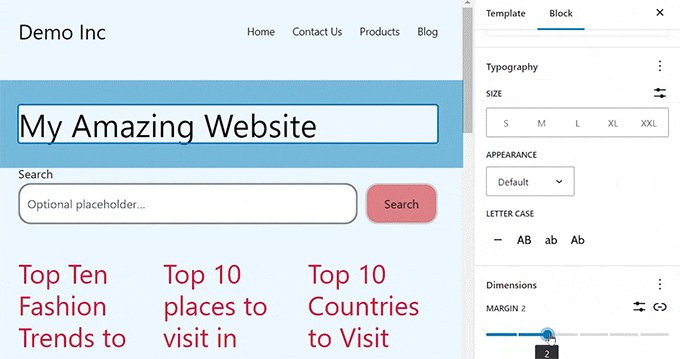
Ardından, düzenlemek istediğiniz bloğu seçin ve sağdaki blok bölmesinde “Boyut” bölümüne gidin.
Buradan, bloğun üst, alt, sol ve sağ köşeleri için farklı kenar boşlukları ayarlamak üzere kaydırıcıları kullanın. Bu özelliği kullanmak, seçtiğiniz bloğun etrafında boşluk yaratacaktır.

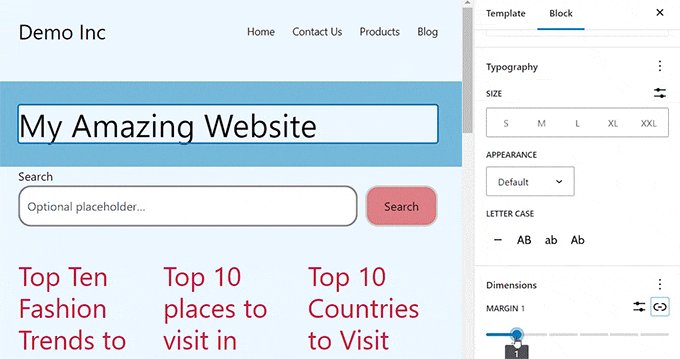
Ancak, bloğun etrafına eşit kenar boşlukları eklemek için tek bir kaydırıcı kullanmak istiyorsanız, “Kenar Boşluğu” seçeneğinin yanındaki “Tarafları Birleştir” simgesini tıklayın.
Blok paneli artık ekranda blok çevresinde eşit kenar boşlukları oluşturmak için kullanabileceğiniz tek bir “Karışık Kenar Boşluğu” kaydırıcısını görüntüleyecektir.

İşiniz bittiğinde, ayarlarınızı kaydetmek için yukarıdaki “Kaydet” düğmesini tıklamayı unutmayın.
WordPress’te tam site düzenleme için daha fazla ipucu
Bloklarınıza dolgu ve kenar boşlukları eklemenin yanı sıra, tüm WordPress temanızı özelleştirmek için tam site düzenleyiciyi de kullanabilirsiniz.
Örneğin, tüm sayfa şablonlarınızı tasarlayabilir, özel logonuzu ekleyebilir, marka renklerini seçebilir, düzeni değiştirebilir, yazı tipi boyutunu ayarlayabilir, arka plan resimleri ekleyebilir ve daha fazlasını yapabilirsiniz.
Web sitenizi daha da özelleştirmek için farklı şablonlar ve bloklar da ekleyebilirsiniz. Ayrıntılar için, WordPress temanızı nasıl özelleştireceğinizle ilgili başlangıç kılavuzumuza göz atmak isteyebilirsiniz.

FSE’yi web sitenize bir başlık, gezinme menüsü veya özel CSS eklemek için de kullanabilirsiniz.
Ek olarak, sitenizde tutarlılığı sağlamak için Global Stilleri de kullanabilirsiniz. Daha ayrıntılı talimatlar için, WordPress web sitenizdeki renkleri nasıl özelleştireceğinize ilişkin kılavuzumuza göz atmak isteyebilirsiniz.

Ancak, tam site düzenleyiciyi kullanmaktan hoşlanmıyorsanız ve web sitenizin görünümü üzerinde daha fazla kontrole sahip olmayı tercih ediyorsanız, SeedProd sayfaları ve hatta tüm temayı oluşturmak için.
Web siteniz için çarpıcı bir tema oluşturmayı kolaylaştıran bir sürükle ve bırak oluşturucu ile birlikte gelen, piyasadaki en iyi açılış sayfası oluşturucusudur.
Daha fazla ayrıntı için, özel bir WordPress temasını kolayca nasıl oluşturacağınızla ilgili eğitimimize göz atabilirsiniz.

Bu makalenin, WordPress’te dolgu ve kenar boşluğu arasındaki farkı öğrenmenize yardımcı olacağını umuyoruz. WordPress’te blokların yüksekliğini ve genişliğini nasıl değiştireceğinize ilişkin başlangıç kılavuzumuz ve WordPress için en iyi Gutenberg blok eklentileri için en iyi seçimlerimiz de ilginizi çekebilir.
Bu makaleyi beğendiyseniz, abone olun Youtube kanalı WordPress video eğitimleri için. Ayrıca bizi burada bulabilirsiniz. Cıvıl cıvıl VE Facebook.




